HTML border
21-03-2024
19:30

Author
- Alberto Para
- May 5, 2014
Links
Made with
- HTML / CSS (SCSS)
Using Internal CSSIf we need to feature the border in Html the use of Internal CSS, then we ought to comply with the stairs that are given below. Using those steps, any consumer can effortlessly create the border.Step 1: Firstly, we ought to kind the Html code in any textual content editor or open the present Html report withinside the textual content editor wherein we need to apply the Internal CSS for including the border.
[style.css]
p{
width: 300px;
height: 100px;
}
p#dot{ border-style: dotted; }
p#sol{ border-style: solid; }
[index.html]
This is a paragraph(dotted)
This is a paragraph(solid)
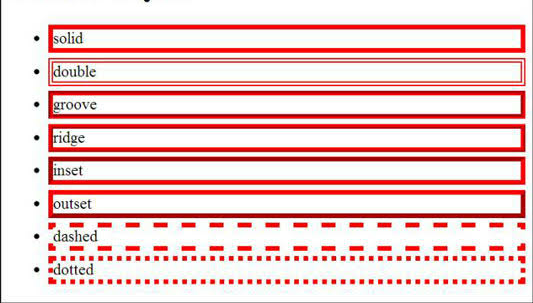
Compare all Border styles in HTML and CSS
Description
The following code shows how to compare all Border styles.
Example
<html>
<head>
<style rel="stylesheet" type="text/css">
p {
border-color: #000000;
}
.none {
border-style: none;
}
.solid {
border-style: solid;
}
.dotted {
border-style: dotted;
}
.dashed {
border-style: dashed;
}
.double {
border-style: double;
}
.groove {
border-style: groove;
}
.ridge {
border-style: ridge;
}
.inset {
border-style: inset;
}
.outset {
border-style: outset;
}
.hidden {
border-style: hidden;
}
<body>
<p class="none">This paragraph has a border-style property set to none.
<p class="solid">This paragraph has a border-style property set to solid.
<p class="dotted">This paragraph has a border-style property set to dotted.
<p class="dashed">This paragraph has a border-style property set to dashed.
<p class="double">This paragraph has a border-style property set to double.
<p class="groove">This paragraph has a border-style property set to groove.
<p class="ridge">This paragraph has a border-style property set to ridge.
<p class="inset">This paragraph has a border-style property set to inset.
<p class="outset">This paragraph has a border-style property set to outset.
<p class="hidden">This paragraph has a border-style property set to hidden.
